Summer camp seats are still available! Reserve yours today!
Coding Editor (Online IDE)
About the IDE

Codecraft Works’ Integrated Development Environment (IDE) currently supports the HTML, CSS, and JavaScript web development languages.
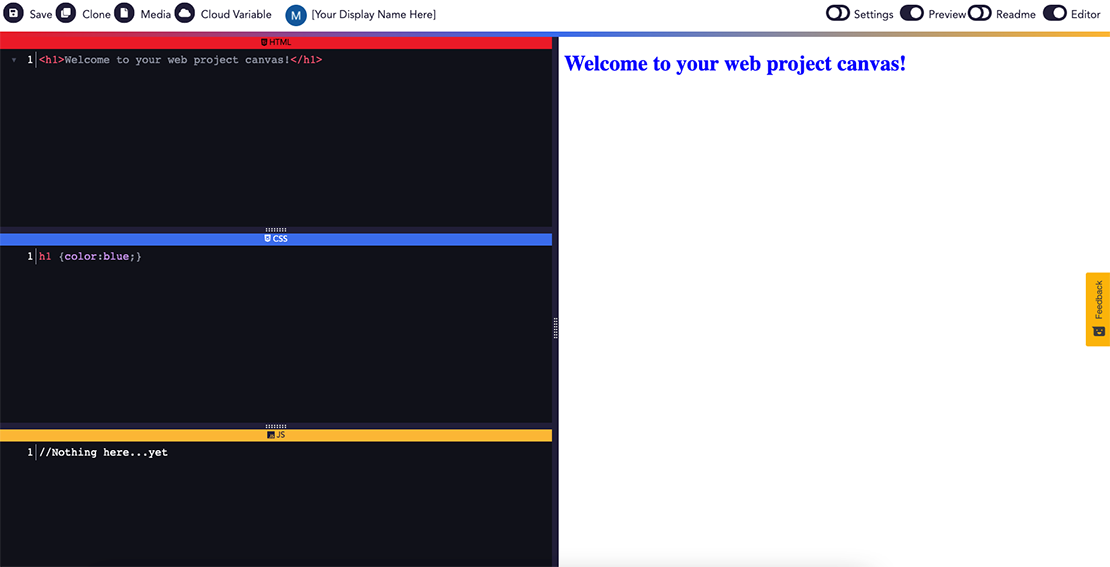
The interface consists of three major segments: the code editor, project preview, and navigation bar.
Code Editor

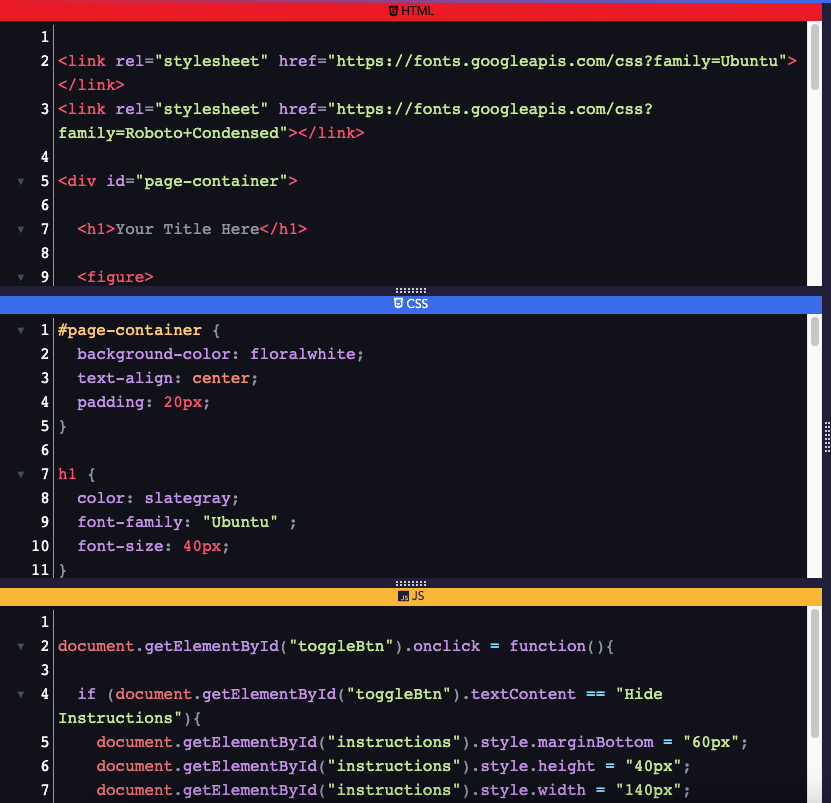
The code editor is divided into three vertically-resizable sections, each one allowing you to edit the project using HTML, CSS, and JavaScript code in the designated areas.
The code editor can also be resized to the left or right, allowing it to stretch (or shrink) horizontally.
Each line of code is numbered along the left side of the editor, making it easier to follow or create instructions while editing code.
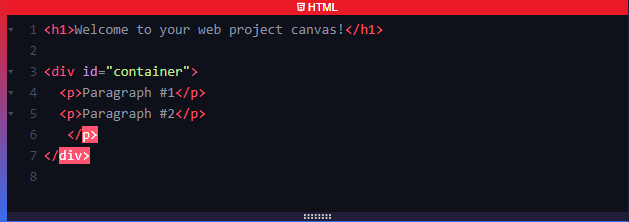
Additionally, HTML syntax errors like missing tags are highlighted in red.

Forgetting (or adding) an HTML tag can cause syntax errors.
Project Preview
The project preview displays the product of code written in the editor. This preview updates with code changes in real-time.

The Navigation Bar
The navigation bar allows users to move between the project’s different views, change its settings, and edit its content.

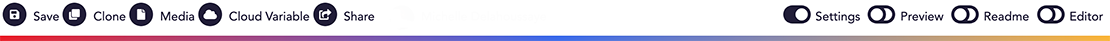
The navigation bar has the following buttons: Save, Clone, Media, Cloud Variable, and Share.
The navigation bar also has the following toggles: Settings, Preview, Readme, and Editor.
Note that the Settings toggle and the Save, Media, and **Cloud Variable **buttons will only appear if you are the owner of the project.
Also, the Share button will not appear unless the project is public, as detailed below.
Buttons

The Save button allows you to save the current state of your code.
The Clone button allows you (and other users with access to the project) to make a copy of the project. This is especially useful in situations where users want to edit a project while keeping the original copy as-is.
The Media button allows you to upload images to a cloud server and provides a link that can be used to reference those images in your project. For example, the links provided could be used to display the image in your project via <img> tag.
The Cloud Variable button will allow you to create a cloud variable that will be accessible though a provided link. Each project you create has its own cloud variable with a limit of 1 kb of data.
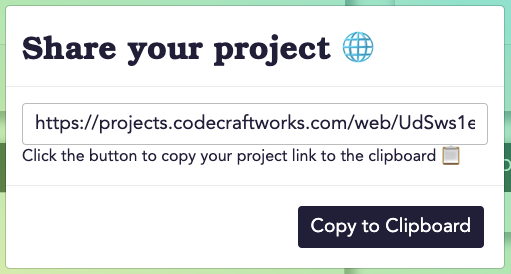
The Share button gives you a link to a preview-only version of your web project. When someone visits a web project through the shareable link, the project’s code will not be visible. The Share button will only appear in the drop-down list if the project has been marked “Public” in the project settings. When you click the Share button, a pop-up window will appear with your shareable link and a button to copy the link to your computer’s clipboard.

Toggles

Settings Toggle
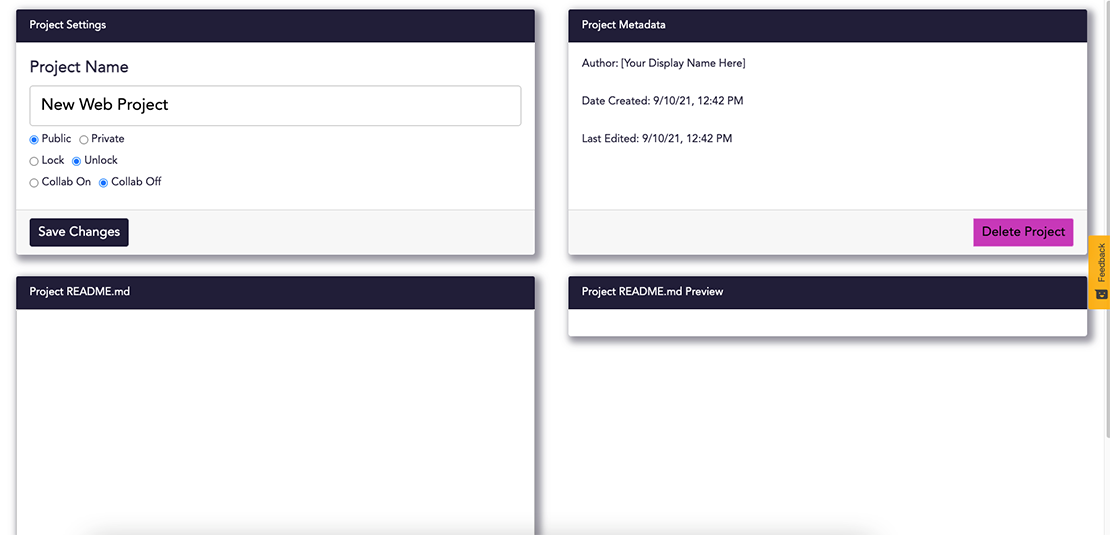
The Settingstoggle will only appear if you are the owner of the project being viewed. Clicking on this button will open the Settings view with four major sections: Project Settings, Project Metadata, Project README.md, and Project README.md Preview.

Project Settings
In the Project Settings box, you can make the following changes:
- Edit the Project Name
- Make the project Public or Private. Public projects will display on the “Web Projects” page and can also be shared through your project’s Menu options. Private projects will not display on the Web Projects page and are only viewable to their authors.
- Lock or Unlock the project. If a projectis “unlocked”, the “Clone” toggle will appear and other users can duplicate, modify, and save a new copy to their profile. This will not change your original project.
- Turn Collab On or Off. Selecting “Collab On” will allow the project owner and instructors viewing the project at the same time to see and make code changes in real-time. If “Collab Off” is selected, another person viewing the project will have to refresh the page to see the updated code.
Lastly, the Save Changes button at the bottom of the Project Settings box will save the current settings. These settings can be edited and saved at any time.
Project Metadata
In the Project Metadata, you can view the date and time you created and last edited the project. You can also choose to delete your project, as long as the project is currently set to **Unlock **in the Project Settings box.
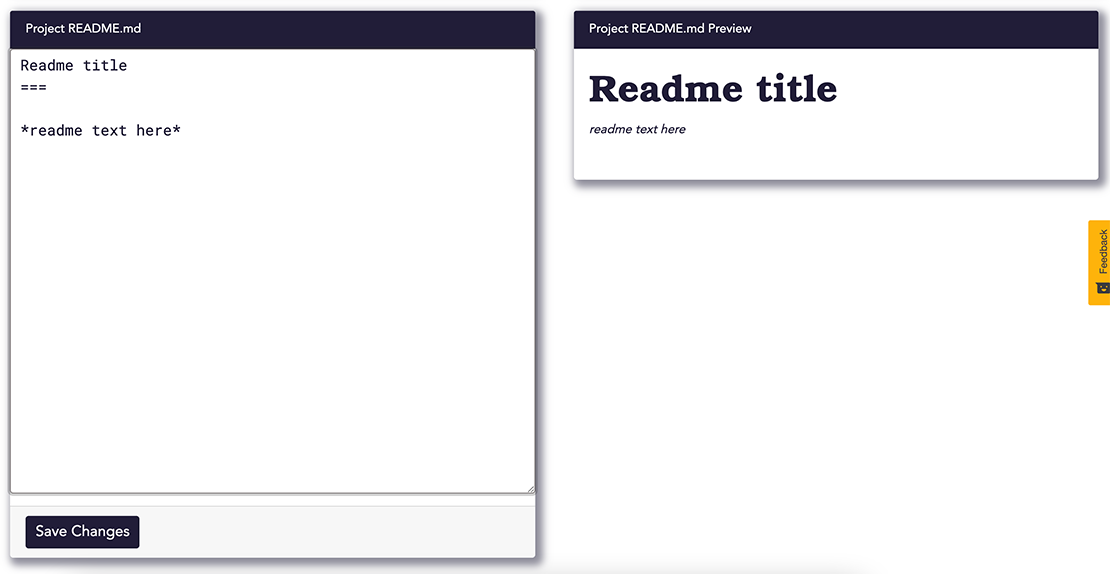
Project README.md and Project README.md Preview
In the Project README section, you can create a readme for your project. A readme tells viewers information about the project, like instructions, credits, or other information that will be useful to the user.
You can write the README text in the box on the left. The Project README.md Preview in the box on the right displays a preview of how certain Markdown formatting elements will appear.

Preview Toggle
Clicking on the Preview toggle will switch between showing and hiding the project preview. If the project preview is minimized, any other view on the screen will expand to take its place.

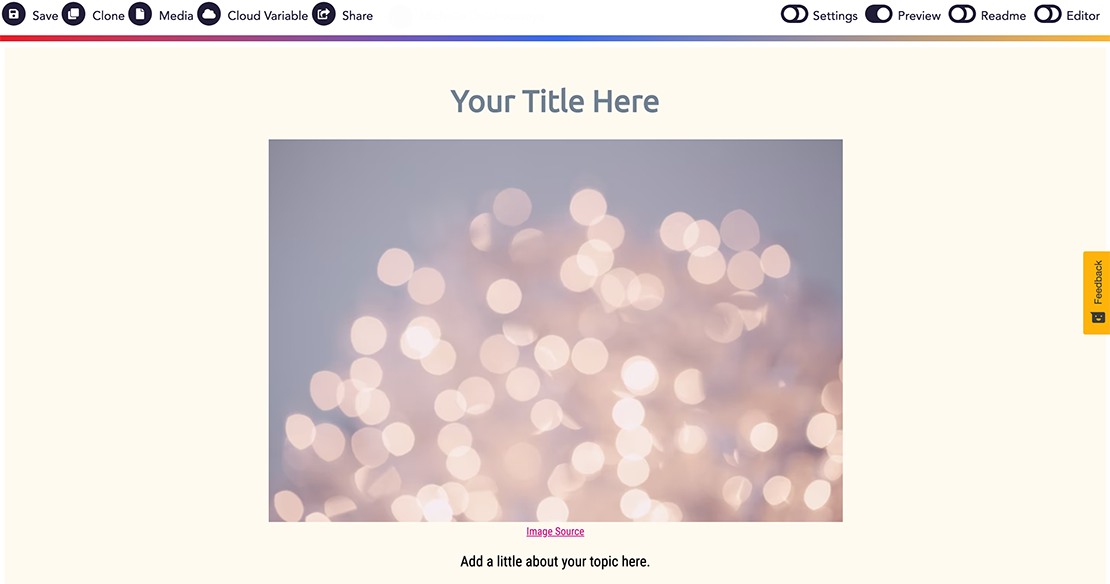
In this view of the online IDE, only the Preview toggle is active; this causes the web project’s preview to fill the viewport.
Readme Toggle
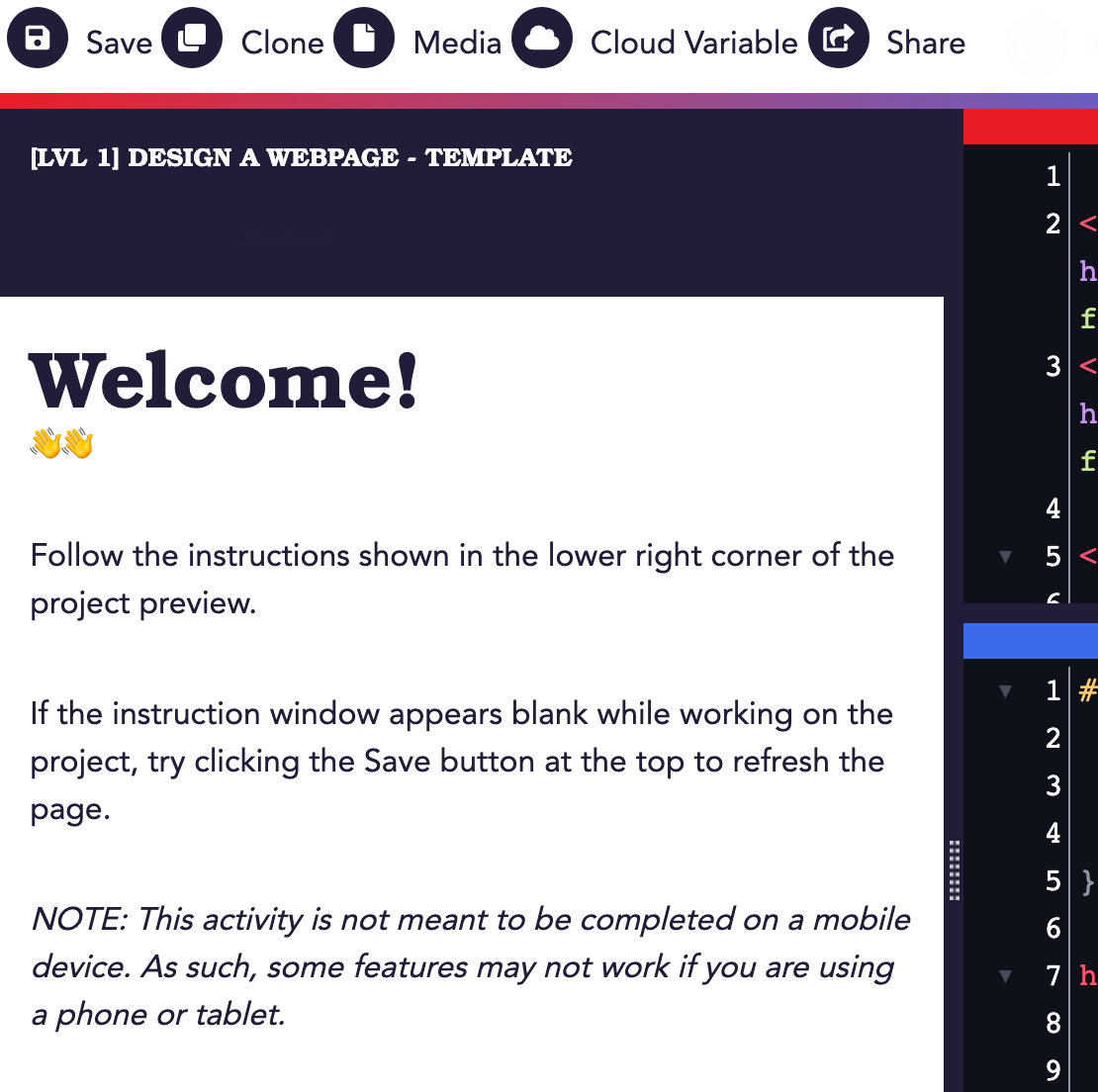
The Readme toggle will switch between showing and hiding the readme view. Note that clicking the Readme toggle will have no effect if project does not have a saved readme.

Editor Toggle
Clicking on the Editor toggle will switch between showing and hiding the code editor. If the code view is hidden, any other view on the screen will expand to take its place.

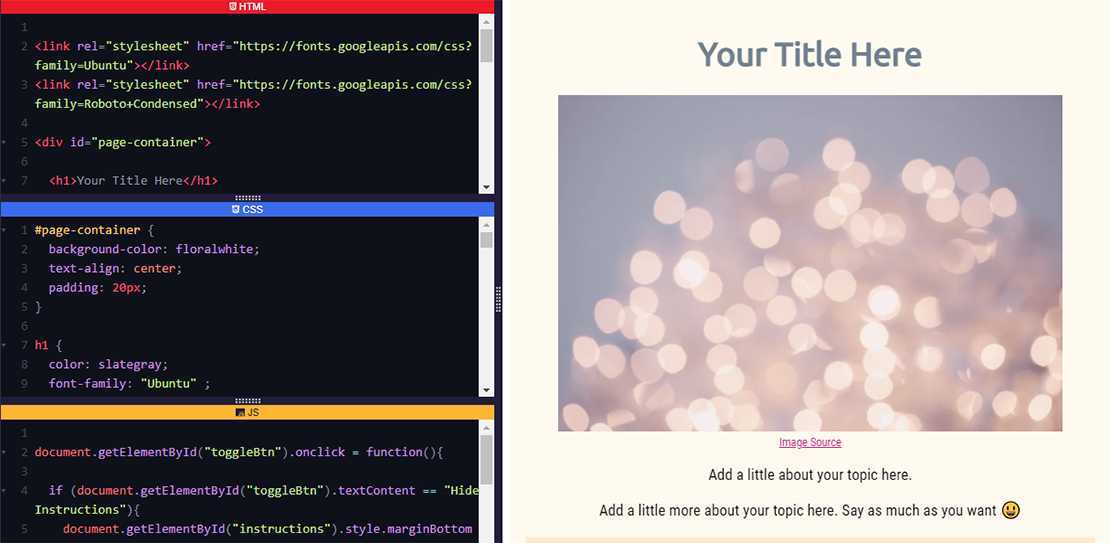
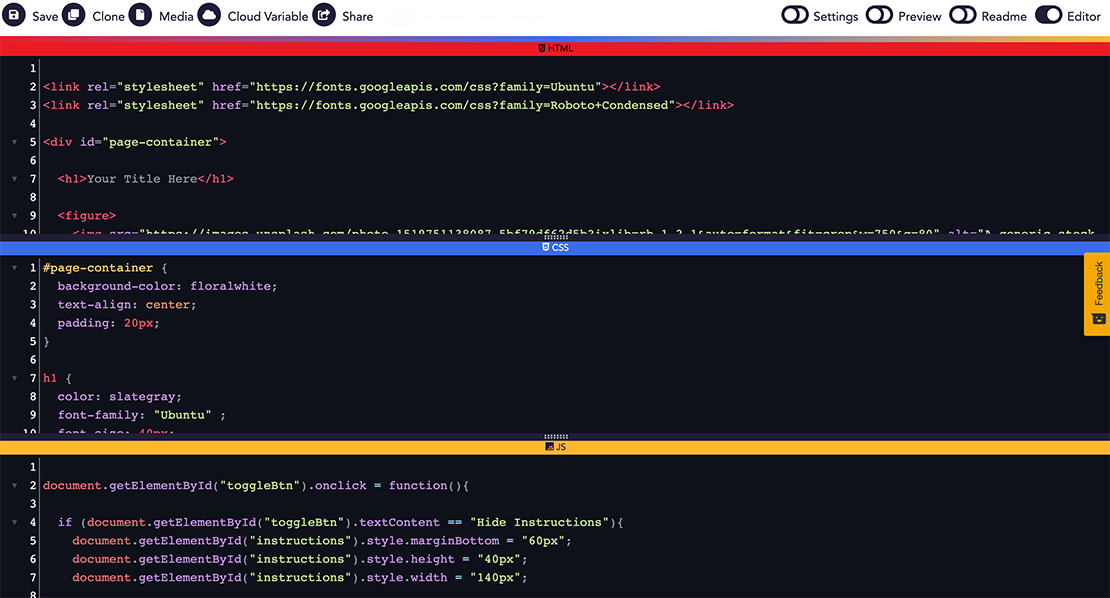
In this view of the online IDE, only the Editor toggle is active; this makes the web editor stretch to fill the viewport.
Stay informed!
Join our email list for industry insights, course updates, and inspiring stories.
Contact
Address
2412 Irwin Street
Melbourne, FL 32901
Email: hello@codecraftworks.com
Phone: 321-209-4674, 850-290-4714
Our Company
Copyright ©2024, CODECRAFT WORKS. All Rights Reserved