Summer camp seats are still available! Reserve yours today!
How to Add Media to Web Projects
Adding media to your web project is a great way to make it more engaging! You can add images, sound, and video to your project by adding the appropriate link and tags to your project.
Here are some simple ways to add media to your project with HTML:
-
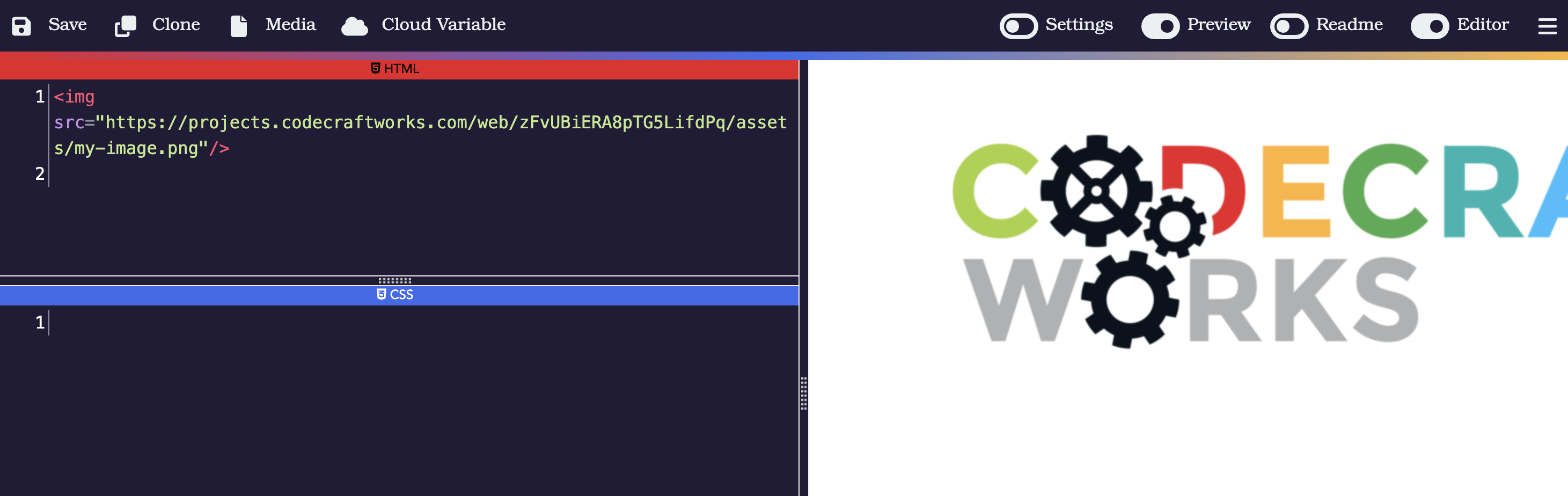
To add an image, use the
<img>tag:<img src="https://projects.codecraftworks.com/photo.png"/> -
To add audio, use the
<audio>tags:<audio src="https://projects.codecraftworks.com/audio.mp3"></audio> -
To add video, use the
<video>tags:<video src="https://projects.codecraftworks.com/audio.mp4"></video>
There are more advanced ways to add media with HTML. But no matter how you do it, you will need a link to your image, audio, or video. If you are adding media that is already online, you can use the existing address in your project. Or, you can upload media to your project by using the Media button.
The Media Button
Through the media button, you can upload image, sound, and video files that are saved on your computer.
To use the Media button, you must first be logged in. Then, navigate to one of your web projects. Find the “Media” button at the top of your project next to the “Clone” button.

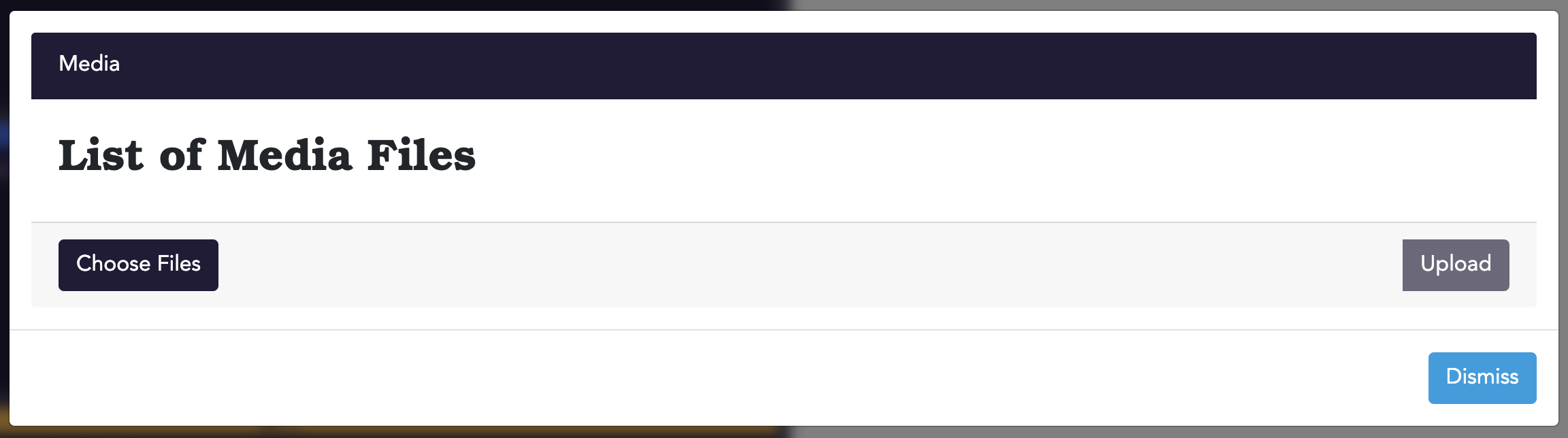
When you click on the button, you will see this pop-up:

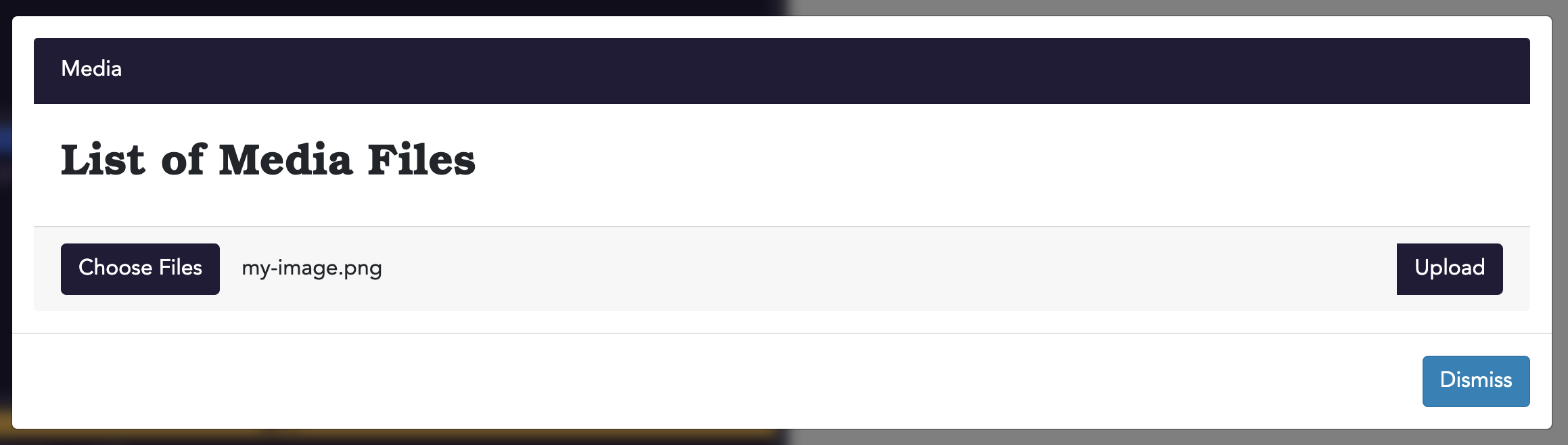
Select the “Choose Files” button. You will be prompted to select a file on your computer. When you’re done, you’ll see the name of the file you selected next to the “Choose Files” button. Select the “Upload” button on the right to upload the file to the Codecraft app.

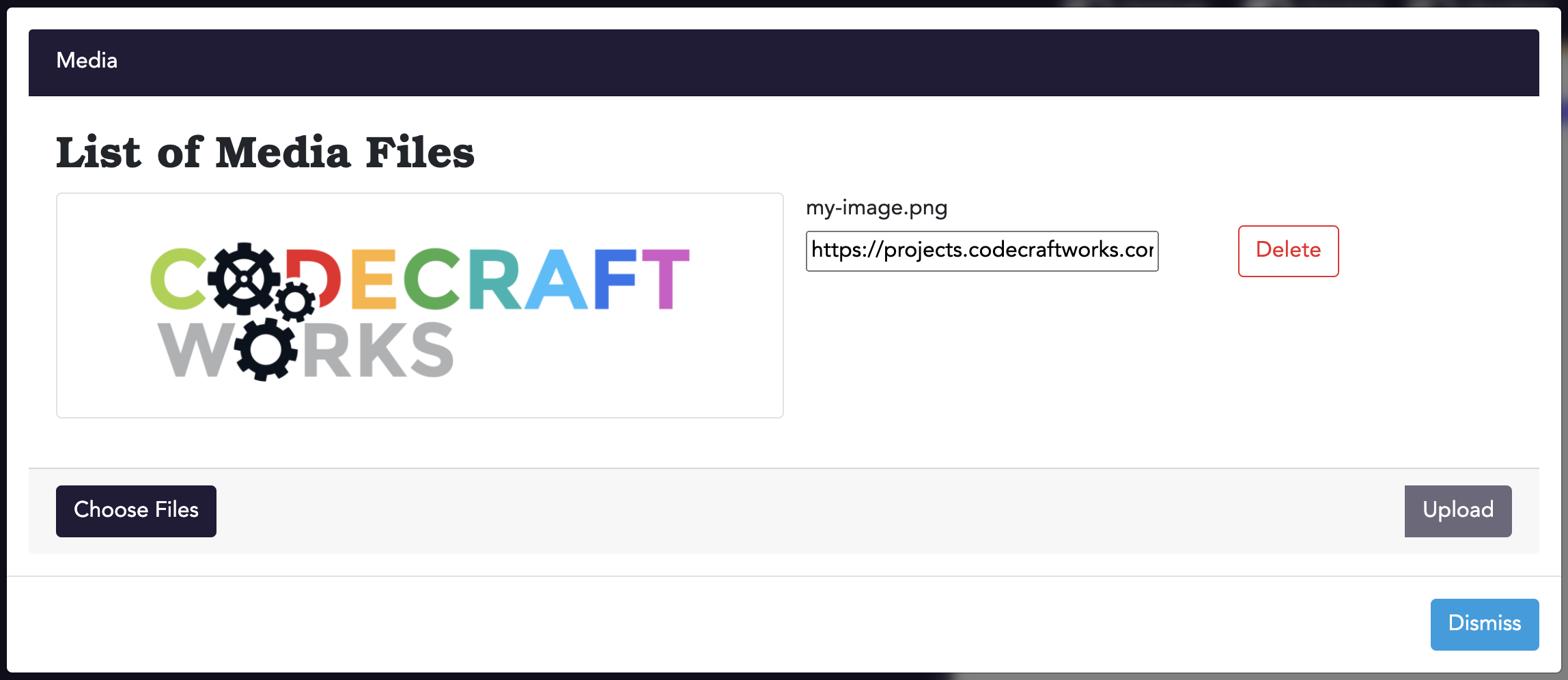
Now you should see the file you uploaded in the list of media files!

Notice the URL that appears next to the media preview. You can copy this URL and paste it into your project to access your uploaded media!

If you are not the creator of your media, remember to give proper credit in your project or README!
Accepted Media Types
File uploads must be smaller than 5MBs and have names shorter than 64 characters. The Codecraft app will accept the following MIME types:
- image/png (.png)
- image/jpeg (.jpg, .jpeg)
- image/gif (.gif)
- image/webp (.webp)
- audio/mpeg (.mp3)
- audio/wav (.wav)
- video/mp4 (.mp4)
If your media does not appear in the way you’d like it to, you may be using an unsupported media type. Or, you may need to use more advanced code. Ask your Codecraft instructor for assistance!
Stay informed!
Join our email list for industry insights, course updates, and inspiring stories.
Contact
Address
2412 Irwin Street
Melbourne, FL 32901
Email: hello@codecraftworks.com
Phone: 321-209-4674, 850-290-4714
Our Company
Copyright ©2024, CODECRAFT WORKS. All Rights Reserved