Summer camp seats are still available! Reserve yours today!
Code Editor Quick Start
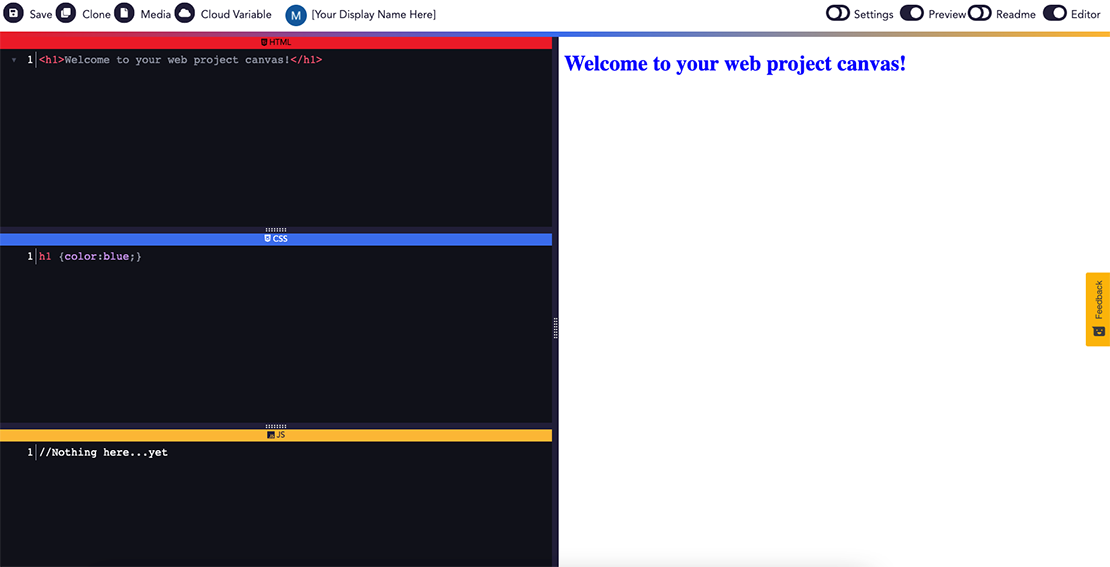
This article serves as a walkthrough of the features available in Codecraft Works’ Integrated Development Environment (IDE), which currently supports the HTML, CSS, and JavaScript web development languages. The interface consists of three major segments: the code editor, project preview, and navigation bar.

Navigation Bar
The navigation bar allows users to move between the project’s different views, change its settings, and edit its content.

Buttons

The Save button allows you to save the current state of your code.
You can also save your project by pressing the Ctrl+S keys on Windows or Command+S keys on Mac. Make sure to save your code frequently!
The Clone button allows you (and other users with access to the project) to make a copy of the project. This is especially useful in situations where users want to edit a project while keeping the original copy as-is. The Clone button will only appear if you are logged into the platform.
The Media button allows you to upload images to a cloud server and provides a link that can be used to reference those images in your project. For example, the links provided could be used to display the image in your project via <img> tag.
The Cloud Variable button will allow you to create a cloud variable that will be accessible though a provided link. Each project you create has its own cloud variable with a limit of 1 kb of data.
The Share button gives you a link to a preview-only version of your web project. When someone visits a web project through the shareable link, the project’s code will not be visible.
Note that the Settings toggle and the Save, Media, and Cloud Variable buttons will only appear if you are the owner of the project. Also, the Share button will not appear unless the project has been marked “Public” in its settings.
Toggles

Settings Toggle
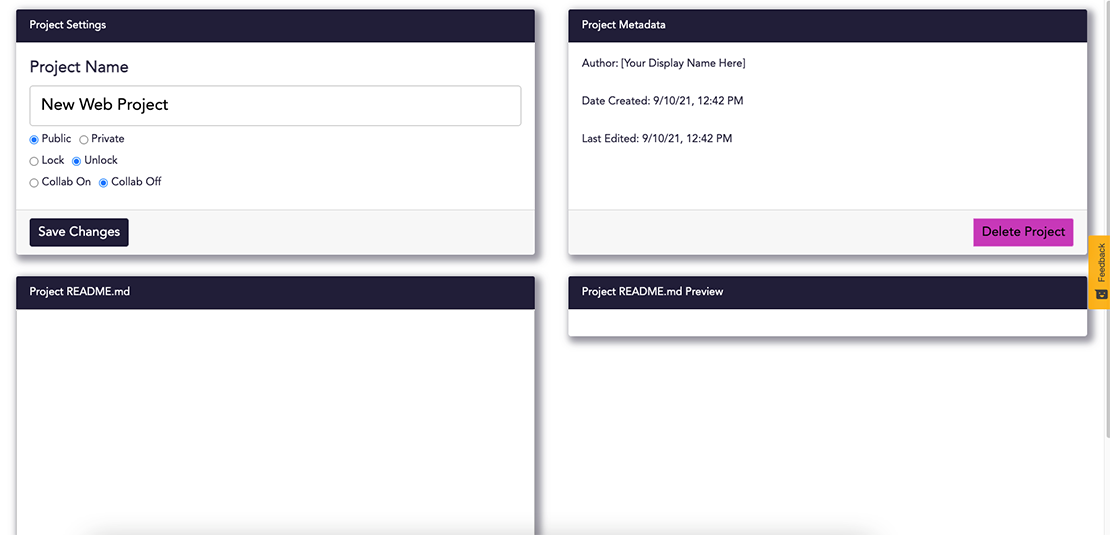
The Settings toggle will only appear if you are the owner of the project being viewed. Clicking on this button will open the Settings view with four major sections: Project Settings, Project Metadata, Project README.md, and Project README.md Preview.

In your Project Settings, you can change the project name and set the project to public or private, which determines visibility on shared projects list. You can also lock or unlock it, which will remove edit access, and use Collab mode, which allows the project owner and instructors viewing the project at the same time to see and make code changes in real-time.
Your Project Metadata displays the project author, date created, and last modified date, as well as provides access to a Delete Project button.
The Project Readme is where you can write documentation for your project. A readme tells viewers information about the project, like instructions, credits, or other information that will be useful to the user.
Readme Toggle
The Readme toggle will switch between showing and hiding the Readme view. Note that clicking the Readme toggle will have no effect if project does not have a saved readme.

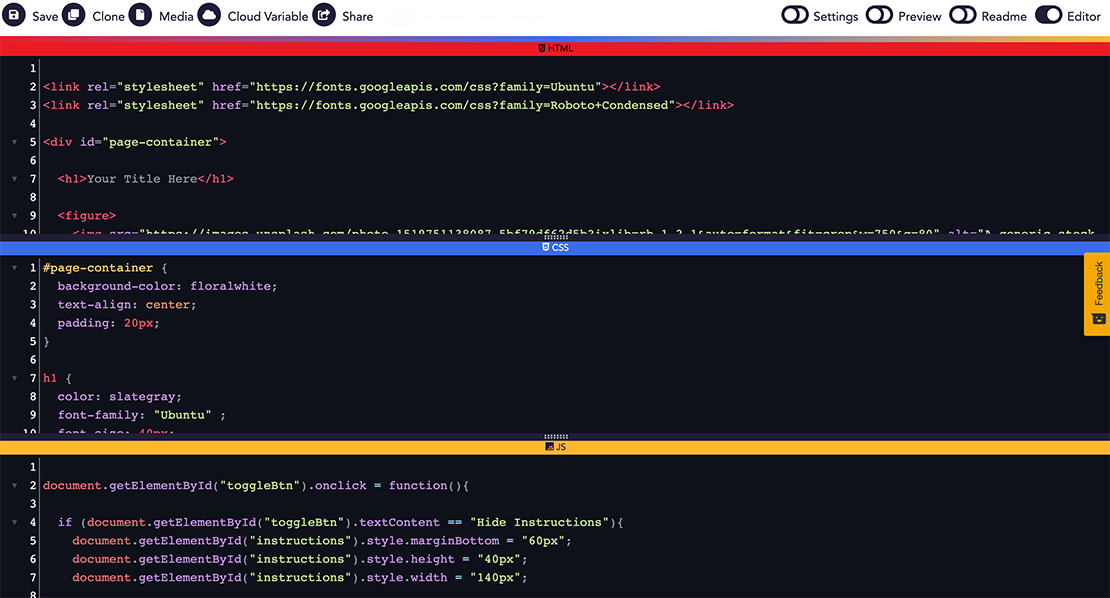
Code Editor

In this view of the online IDE, only the Editor toggle is active; this makes the web editor stretch to fill the viewport.
The code editor is divided into three vertically-resizable sections, each one allowing you to edit the project using HTML, CSS, and JavaScript code in the designated areas.
Clicking on the Editor toggle will switch between showing and hiding the code editor. If the code view is hidden, any other view on the screen will expand to take its place.
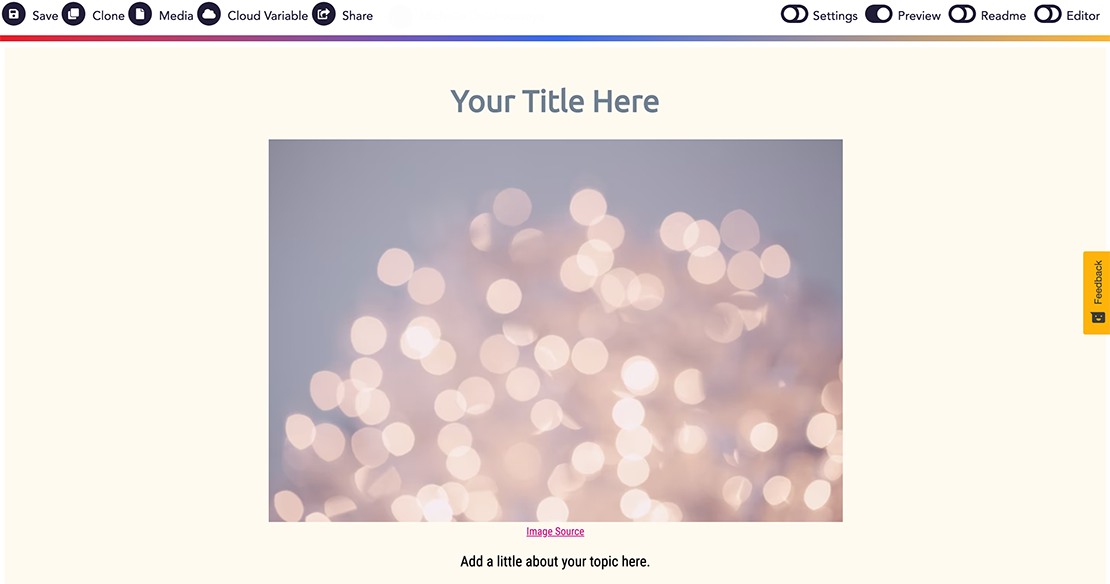
Project Preview

In this view of the online IDE, only the Preview toggle is active; this causes the web project’s preview to fill the viewport.
The project preview displays the product of code written in the editor. This preview updates with code changes in real-time.
Clicking on the Preview toggle will switch between showing and hiding the project preview. If the project preview is minimized, any other view on the screen will expand to take its place.
Related articles
Stay informed!
Join our email list for industry insights, course updates, and inspiring stories.
Contact
Address
2412 Irwin Street
Melbourne, FL 32901
Email: hello@codecraftworks.com
Phone: 321-209-4674, 850-290-4714
Our Company
Copyright ©2024, CODECRAFT WORKS. All Rights Reserved